Suggerimento che parte da questo articolo => Design a Perfect Search Box
Nella versione desktop del sito, nulla da eccepire. Il box di ricerca è posizionato dove uno se lo aspetta ed ha un bel pulsante “CERCA” a supporto. Al massimo si può pensare di allungarlo un po’ per allineare il pulsante con le righe-separatore sopra e sotto (vedi immagine qui sotto).

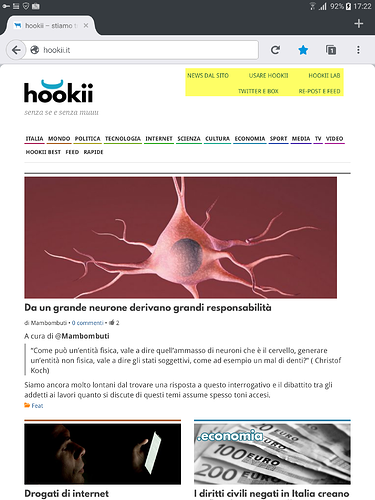
Nella versione mobile del sito le cose cambiano. Il box di ricerca è posizionato a fondo pagina, mentre in alto a destra troviamo dei link che fanno redirect appunto verso le sezioni a fondo pagina.
I problemi di questa sezione della Home Page IMHO sono diversi:
- Sembra un menu del sito, ma in realtà non lo è.
- Non differenzia quelli che sono link ad altre sezioni del sito con i link che re-indirizzano a fondo pagina.
- La terminologia è poco chiara, non solo manca il termine “Cerca” ma anche “Box” e “Re-post” risulteranno ai più delle voci misteriose.
Non ho idea di che libertà di manovra abbiamo sulla versione mobile del sito.