Questo commento è stato spostato dal coordinatore perché merita un argomento a sé.
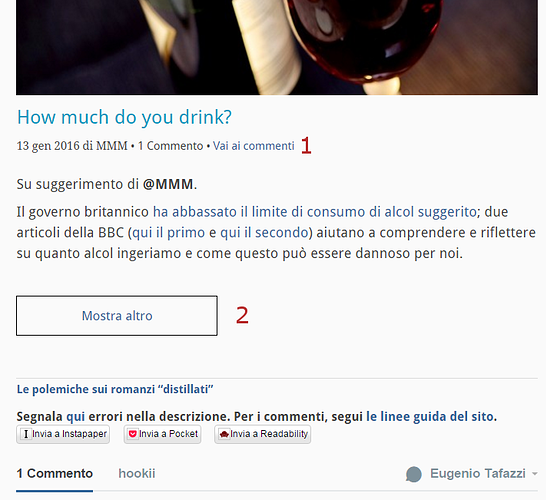
C’è troppo troppo spazio tra la presentazione con i link all’articolo e i commenti (il fulcro del sito).
Pur essendo disqus esteticamente piacevole  credo che per tanti utenti la parte dei commenti sia una cosa staccata dall’articolo e non necessaria, ma avendo noi (quasi) solo quelli dobbiamo anche graficamente metterli il più vicino possibile allarticolo.
credo che per tanti utenti la parte dei commenti sia una cosa staccata dall’articolo e non necessaria, ma avendo noi (quasi) solo quelli dobbiamo anche graficamente metterli il più vicino possibile allarticolo.
Elenco delle cose tra articolo e commenti da, eventualmente, togliere e riposizionare:
- immagine da fonte (a volte occupa anche due righe)
- upvote all’articolo
- altri articoli che potrebbero interessarti
- categorie e tag
- articolo precedente e successivo [se possibile lo toglierei immediatamente]
- Segnala qui errori nella descrizione. Per i commenti, segui le linee guida del sito.
- tasti per archiviare l’articolo
Il tutto diventa ancora più fastidioso da mobile. (aprire una categoria: grafica sito da mobile?)



 che appaia in alto sotto le categorie e sopra l’articolo.
che appaia in alto sotto le categorie e sopra l’articolo.